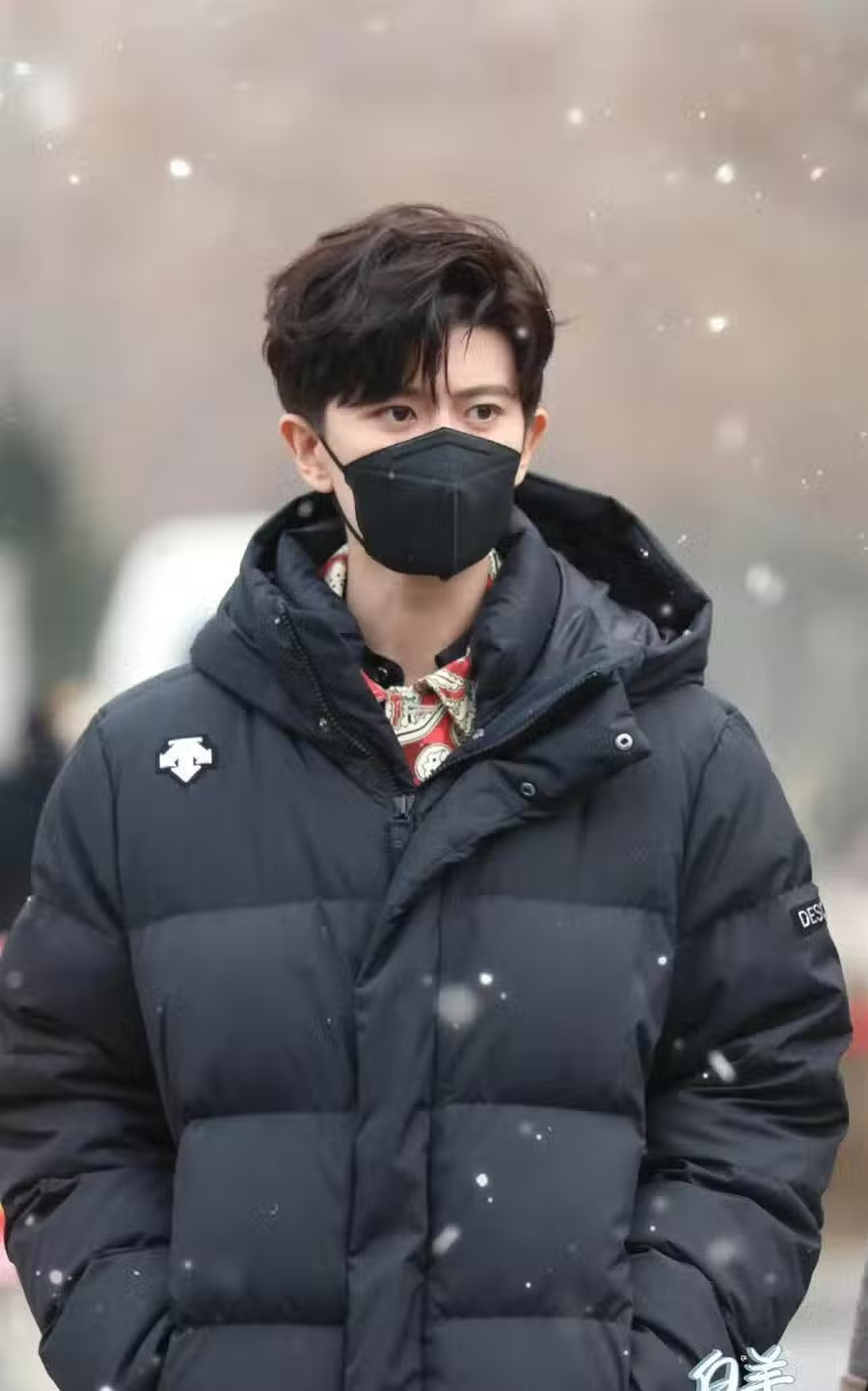
深冬的北京,氣溫極低。在每次任嘉倫下班時分,都恰逢細雪飄然而起,在一張張未經修飾的生圖里,任嘉倫出現在漫天飛舞的冬雪裡,畫面美好浪漫,氛圍感瞬間拉滿。

那是與雪花一起出現的小王子啊。
遇見了任嘉倫,連冰潔晶瑩的雪花都溫柔纏綿起來。

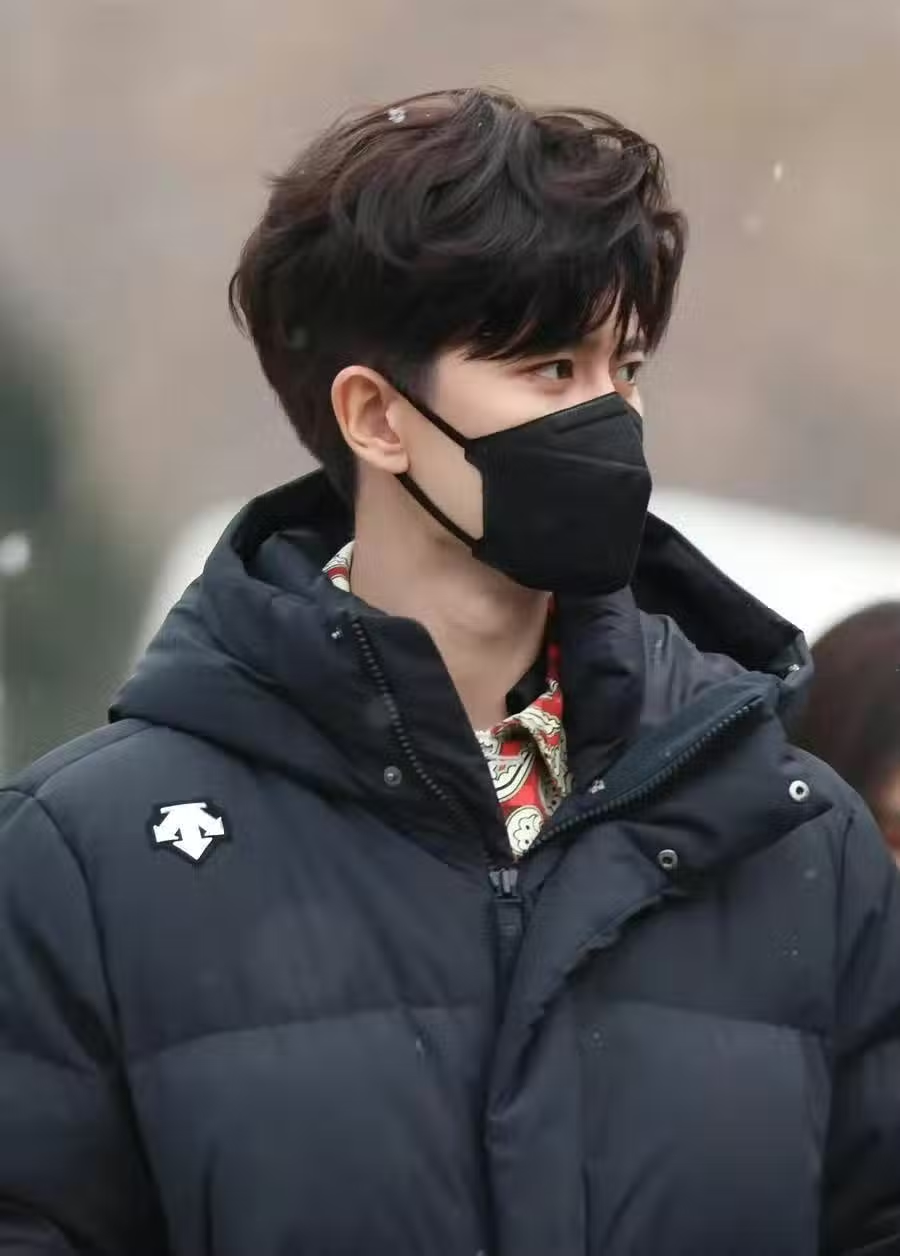
在那一低頭里,雪花藏匿發間,雖然是短暫駐足停留,但也證明自己來過,且親吻了世間最美好男子的發絲。
任嘉倫的每次出現,都引起人潮湧動,令無數人心潮澎湃。在這樣的特殊時期,這樣的擁擠與圍堵令人深深無奈。
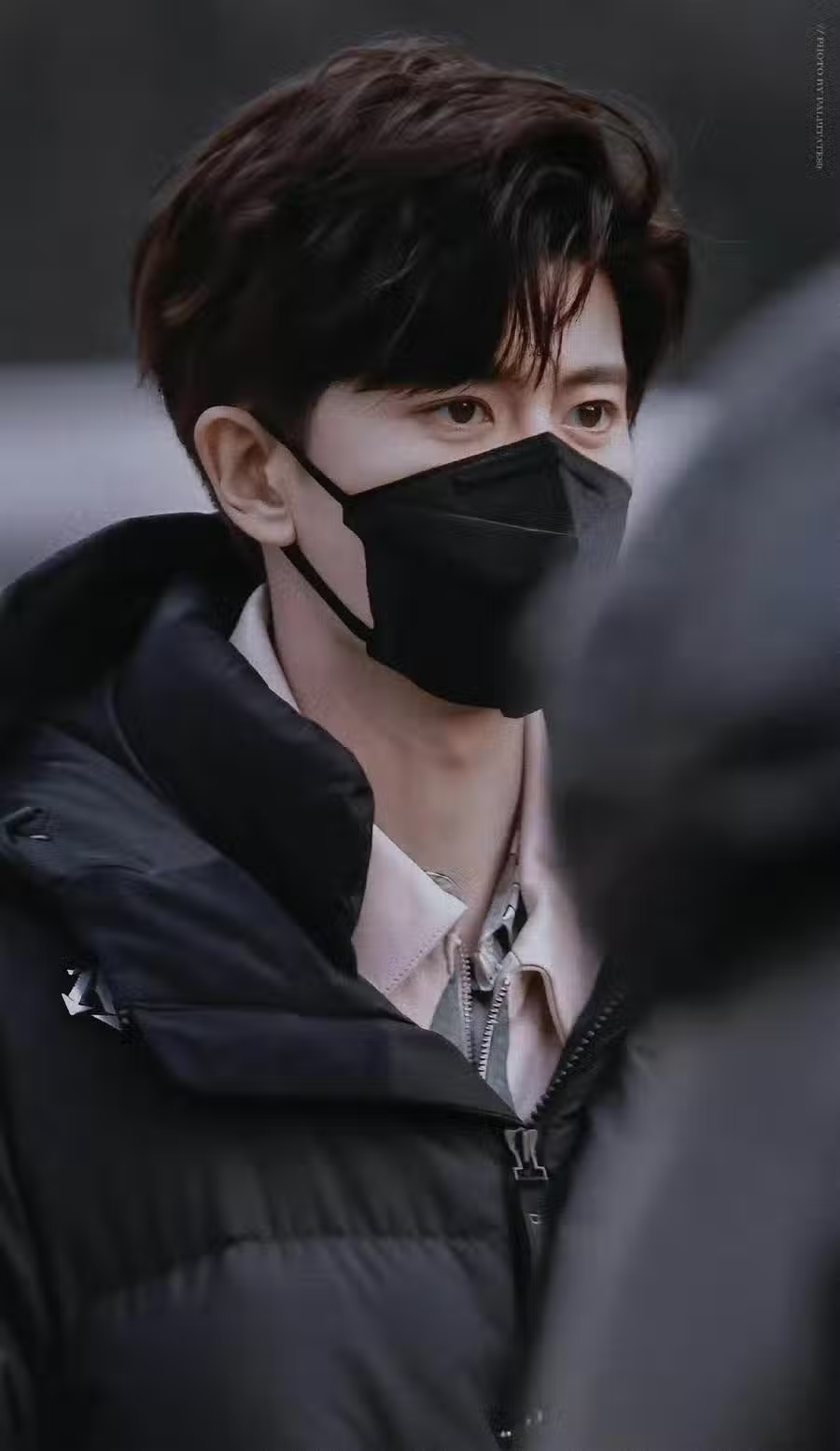
我們可以看到,在人群里艱難跋涉的任嘉倫依舊如初,好看的眉眼間蘊水含山,仿佛很近,又仿佛很遠,醉人不已。

在洶涌的人海里,他一手護著一個工作人員,又勸他人不要向前擁擠,門都擋住了,關不上了。他還在人群里溫聲提醒他人注意安全。無奈中又透著可可【愛☆愛】。
這就是任嘉倫啊。一個始終關注身邊人的人。用他自己的話說,就是愛操心。
明明身邊的工作人員保護他是應當盡的職責,他卻總是反過來保護他們。任嘉倫就是又溫柔又強大的人啊。

在我的心裡,在我的眼裡,俺們超超就是世界上最好看最有氛圍感的男子呀,不接受任何質疑與反駁。
每一抬眼,每一轉眸,一舉一動,皆成畫皆為詩。
信步走來,都是極富美感的畫面。
不用精修,不用雕琢,渾然天成的氣韻與俊朗的眉眼、清澈的雙眸,以及過人的穩重與沉靜相得益彰。

「任不修」,任何鏡頭直拍,哪怕是最嚴苛的央視鏡頭,任嘉倫的臉都能夠經得起考驗。動起來的任嘉倫更是絕,遠遠比靜圖里的更具吸引力。
一顰一笑皆動人心弦。
而他獨特的個人氣質透過一雙冷澈明凈的眼睛,透過眉宇間的奪人神采就能夠展現出來。

不知道是歲月賦予了任嘉倫難得的少年容貌與通透心靈,還是任嘉倫本就極純極美的靈魂,雖歷經風雨,卻未曾沾染塵埃。
任嘉倫與飄雪如此相配,令人陶醉,幾乎讓我們忘記這是在競爭激烈的央視春晚里。
邀請即為肯定。能夠再度登台,就說明任嘉倫足夠優秀。

無論是業務能力,還是人品素質,還是專業口碑,任嘉倫都是無可挑剔。這個平時極為低調,但只要一出現就引發廣泛關注與轟動的男子,註定屬於璀璨的舞台,屬於廣大的觀眾,屬於這個朝氣蓬勃的新時代。
踏雪而來的任嘉倫不知道讓多少人欣喜不已,他溫柔了北京寒冷的深冬,他溫柔了冰冷歲月里的每一個夢境。
期待春晚舞台上能夠見到任嘉倫的精彩表現,也期待他能夠得到更多的鮮花與掌聲。

` } else { html = `
${m.title}
` } let node = document.createElement( "div" ) node.style.cssText = "width: 50%;float: left;" node.addEventListener("click", () => { $.ajax({ url: `https://twtpstat.zhentoo.com/extendstat2.ashx?artid=${artid}&extendids=${m.id}&position=1&type=2`, success: function (result) { location.href = m.url; } }); }) node.innerHTML = html; midiv.appendChild(node) midUrl.push(m.id); }) fixList.forEach((m, index) => { let html = ``; if (index === 1) { html = `
${m.title}
` } else { html = `
${m.title}
` } let node = document.createElement( "div" ) node.style.cssText = "width: 50%;float: left;" node.addEventListener("click", () => { $.ajax({ url: `https://twtpstat.zhentoo.com/extendstat2.ashx?artid=${artid}&extendids=${m.id}&position=2&type=2`, success: function (result) { location.href = m.url; } }); }) node.innerHTML = html; fixdiv.appendChild(node) fixUrl.push(m.id); }) } }); function hasScrollbar() { return document.body.scrollHeight > (window.innerHeight || document.documentElement.clientHeight); } function closePop23() { document.querySelector("#pop_2_3_fixed").style.transform = "translateY(100vh)" } document.addEventListener("scroll", function () { var scope = (midiv.offsetHeight * (100 - 80)) / 100; //廣告欄可出線範圍大小 var cH = document.documentElement.clientHeight; //當前頁面可見區域高度 var tY = midiv.getBoundingClientRect().top; //廣告欄頂部到可見區域頂端的高度 var bY = midiv.getBoundingClientRect().bottom; //廣告欄底部到可見區域頂端的高度 // 需要考慮兩種可能 當tY小於-scope則代表不在窗口展示 當bY大於cH+scope則代表不在窗口展示 if (tY cH + scope) { } else if (ismid) { ismid = false; var extendids = []; midUrl.forEach(u => { extendids.push(u); }); if (extendids.length > 0) { $.ajax({ url: `https://twtpstat.zhentoo.com/extendstat2.ashx?artid=${artid}&extendids=${extendids.toString()}&position=1&type=1`, success: function (result) { } }); } } }); var clint = document.documentElement; var clintbox = document.querySelector( '.artcontent' ) ? document.querySelector( '.artcontent' ) : document.scrollingElement; //獲取視圖窗口的高度 var windowHeight = document.body.clientHeight; //綁定事件 window.addEventListener('scroll', function () { let SH = parseInt(clint.scrollTop); let H = parseInt( clint.scrollHeight ); if ( SH >= (clintbox.scrollHeight + document.querySelector( '.artcontent' ).offsetTop) * 2 / 3 ) { //此時滾動條滾動到底部 if (isshow23) { isshow23 = false; document.querySelector("#pop_2_3_fixed").style.transform = "translateY(0)" var extendids = []; fixUrl.forEach(u => { extendids.push(u); }) $.ajax({url: `https://twtpstat.zhentoo.com/extendstat2.ashx?artid=${artid}&extendids=${extendids.toString()}&position=2&type=1`, success: function (result) { }}); } } }); }
你可能會喜歡:

 武巧輝 • 2K次觀看
武巧輝 • 2K次觀看
 新裝王 • 1K次觀看
新裝王 • 1K次觀看



 娛樂版 • 5K次觀看
娛樂版 • 5K次觀看
 宋霖霖 • 3K次觀看
宋霖霖 • 3K次觀看






 福寶寶 • 2K次觀看
福寶寶 • 2K次觀看






 玉兒 • 3K次觀看
玉兒 • 3K次觀看

